이 포스트에서는 Node.js 설치와 Node.js를 이용하여 간단히 동작 테스트를 해본다.
Node.js 를 간략하게 설명하면 주로 백엔드(서버 사이드)를 개발하기 위한 하나의 플랫폼이다.
확장자에서 알 수 있듯이 자바스크립트로 개발을 하게 되며,
클라이언트(프론트엔드)에서 요청하는 이벤트에 따라 실시간으로 대응이 가능하다.
요즘 실시간으로 동작하는 웹게임들을 볼 수 있는데 그와 같은 것도 node.js를 이용했다고 보면 된다.
이제 설치 방법에 대해 알아보겠다.
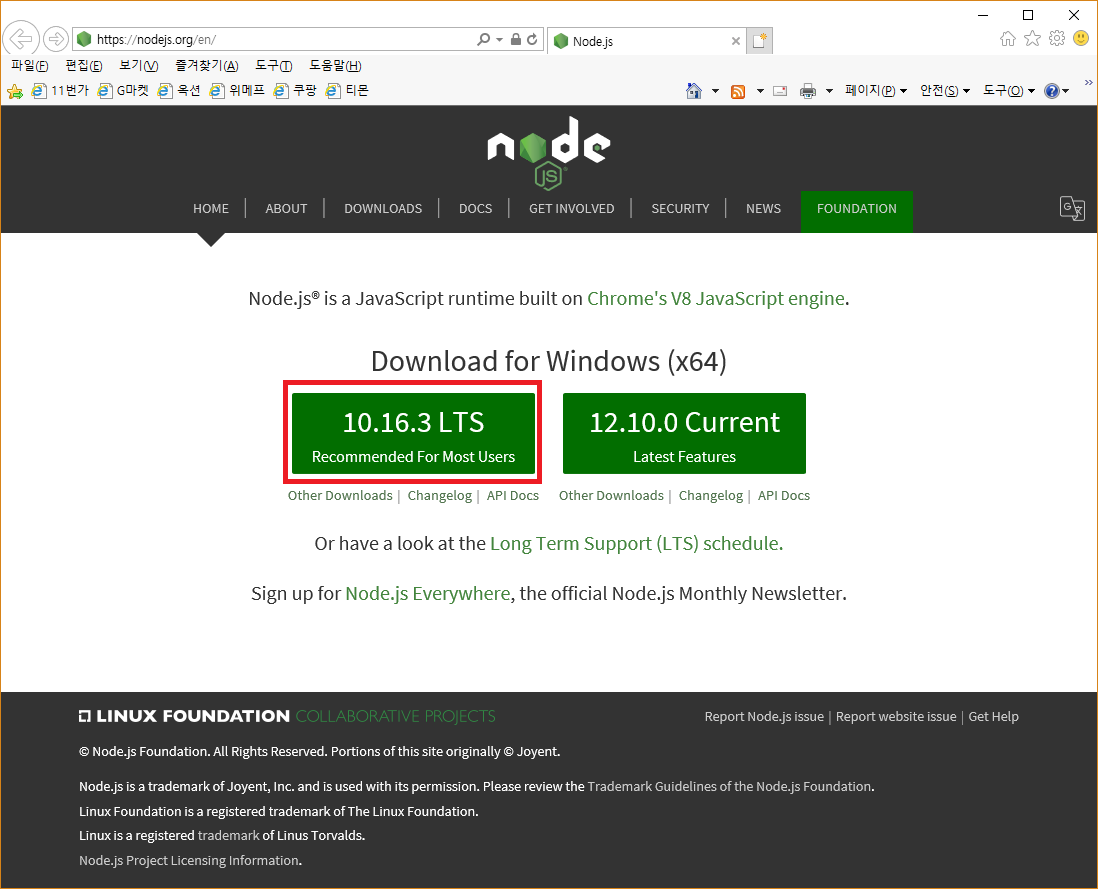
먼저 https://nodejs.org/ 사이트로 이동한다.

위와 같은 화면을 볼 수 있는데 두가지 버전을 제공한다.
좌측에 있는 LTS 버전은 안정된 버전이라 보면 되며,
우측의 Current는 현재의 최신 버전이라 보면 된다.
백엔드로 동작하는 서버는 안정성이 중요하므로 LTS 버전으로 다운 받을 것을 권장한다.

다운 받은 파일을 위와 같이 실행하여 설치한다.
그냥 쭉 Next를 눌러주면 된다.

설치를 모두 완료하였다면 명령 프롬프트를 띄우고 'npm -v' 를 입력해본다.
위와 같이 버전 정보가 나온다면 정상적으로 설치되었다고 볼 수 있다.
이제 설치는 모두 완료하였으므로 간단히 코드를 작성하여 Node.js를 테스트해볼 것이다.
먼저 명령 프롬프트에서 자신이 코드 작업할 경로로 이동한다.
(나는 C:\node_server\ 에서 작업하였다.)
그리고 아래와 같이 패키지 초기화 작업을 해줍니다.

위와 같이 'npm init' 명령을 입력 후 정보를 입력(입력하지 않을 경우는 계속 엔터)해준다.
그러면 package.json 파일이 생성되며, 이 파일은 앞으로 npm을 통해 필요한 여러 패키지를
설치할 때 의존성 관리를 위해 사용된다. 예로 다른 개발자에게 똑같은 환경 설정을 제공해주고자
할 경우 이 package.json 도 같이 넘겨주면 똑같은 환경으로 패키지를 설치할 수 있게 된다.
단순히 node.js 코드 테스트에는 필요없지만 결국에는 필요한 내용이므로 만들어보았다.
이제 node.js 동작 테스트를 위해 index.js 파일을 만들어보겠다.

이와 같이 'touch index.js' 명령으로 간단히 빈 파일을 만들 수 있다.
이제 편집을 해야하는데 나는 VS Code를 이용해서 편집하였다.
VS Code는 네이버에서 검색하여 다운받을 수 있다.
(메모장으로 편집하여도 상관없으나 VS Code가 깔끔하고 편하다.)

위와 같이 코드를 입력해주고 저장한다.
위에 보면 hostname에 0.0.0.0이라고 입력되어있는데, any라는 의미로 해석하면 된다.
127.0.0.1로 해서 로컬 서버를 열어주어도 되지만, 외부에서는 접속이 불가능하다.
이제 위 파일을 서버로 동작시켜보겠다.

위와 같이 명령 프롬프트에서 'node index.js' 를 입력해준다.
그럼 코드에서 입력해주었던 로그가 그대로 표시된다.
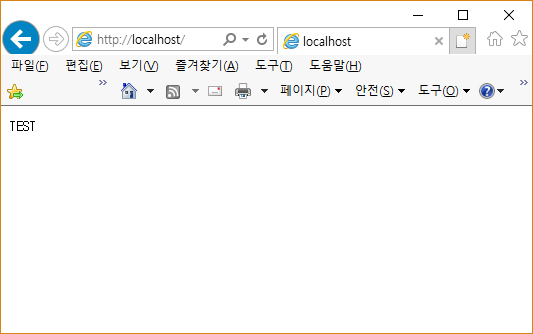
이제 웹브라우저에서 해당 페이지를 확인해볼 차례다.

위와 같이 http://localhost/ 로 접속해보면,
작성한 코드에서 응답으로 보내주는 'TEST'가 정상적으로 표시되었다.
간단하게 Node.js를 테스트해보았는데,
이것을 응용하여 많은 것들을 할 수 있으니 익혀두면 좋을 것 같다.