플러터는 크로스플랫폼 개발 툴이다.
여기서 크로스플랫폼 개발이라 하면 Android/IOS 모바일 개발을 동시에 할 수 있는 것을 말한다.
나는 안드로이드 개발만 하다가 IOS 개발까지 해야함에 따라 크로스플랫폼 개발을 고려하게 되었다.
처음 크로스플랫폼을 접할 때 크로스플랫폼이 가질 수 있는 한계에 대해 매우 고심했고,
다양한 크로스플랫폼을 최대한 비교하여 가장 효율적이고 개발에 가장 유리할 수 있는 크로스플랫폼을 찾고자 했다.
크로스플랫폼을 쓰고자 하는 목적은 보통 생산성에 맞추어져 있다.
구현하고자 하는 기술에 문제가 되지 않는다면 크로스플랫폼 개발은 매우 효율적이고 올바른 선택이 될 것이다. 네이티브로 개발한다면 안드로이드와 IOS 플랫폼을 각각 개발하여 두배의 시간 혹은 두배의 인력이 드는데 크로스플랫폼을 쓴다면 비용적으로나 시간적으로나 매우 유리해지기 때문이다.
나는 크로스플랫폼 개발 툴 중 자마린, 리액트 네이티브, 플러터 셋중에 무엇을 사용할지 고민을 하였다.
자마린의 경우 나는 C#도 주로 사용했던 언어였기 때문에 그 접근성 때문에 고민했었고,
리액트 네이티브는 자바스크립트 기반인 부분에 이끌렸다. 자마린과 양대 산맥이기도 하고...
플러터의 경우는 자마린, 리액트네이티브 사이에서 혜성처럼 갑자기 떠오른 느낌이었고,
다트라는 조금 낯선 언어(그래봤자 자바와 비슷한 느낌)를 사용하지만 구글에서 밀고 있기도 하고, 여러 자료를 찾아본 결과 UI 구현에 대해 상당한 강점이 있으리라 판단했다.
서론이 길었는데 내가 내린 판단은 플러터를 사용했을 때 가장 생산성 높은 개발을 이룰 수 있다라는 것이다.
우선, UI 구현 자체가 매우 수월하다. 초보자들도 복잡한 UI를 플러그인만 잘 갖다사용하여도 어렵지 않게 구현해낼 수 있다. UI가 별거 아닌 작업처럼 보이지만, 다이나믹한 UI를 구현하기 위해서는 상당한 시간을 할애해야 한다.
다른 개발툴을 플러터만큼 파보지 않아서 판단하기에 오류가 있을 수 있지만,
UI 생산성은 자마린, 리액트 네이티브도 따라오기 어려울 것 같다는 판단이 든다.
사실 이 UI 구현에 대한 장점만으로도 플러터를 사용할 이유는 충분했다.
네이티브 개발시 레이아웃 구성이나, 다이나믹한 UI를 구현할 때마다 꽤 시간을 들여야 했던 것을 떠올려보면,
플러터는 그 시간을 날로 먹는(?) 수준으로 줄여준다. 거의 로직에만 신경 쓸 수 있도록 말이다.
한가지 더 기대하고 있는 것은 기획 디자인 툴인 Adobe XD에서 'XD To Flutter' 기능을 출시할 예정에 있다.
(얼마 전 출시는 된 상태인 것 같은데 어느 정도 수준인지 확인해보지는 못했다.)
현재 제플린에서 Flutter Extension을 제공하고 있지만, 경험자에게 듣기로는 수동으로 작업하는게 더 빠를 정도로 코드 변환이 매우 지저분하다고 한다. 그래서 XD To Flutter 기능이 완벽하게 출시된다면 UI 작업은 개발자가 거의 신경을 쓰지 않아도 될 수준이 되지 않을까 싶다. 디자이너가 넘겨준 XD파일을 그대로 변환시키면 될 것이므로..
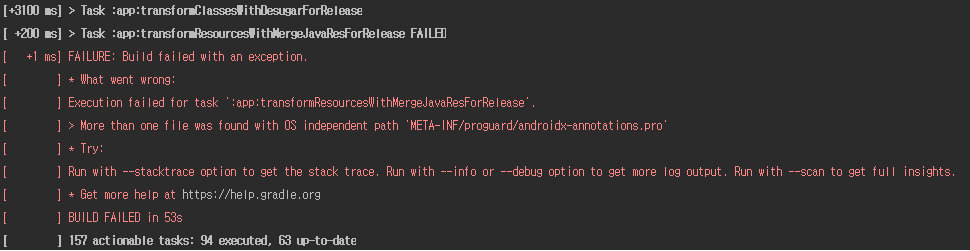
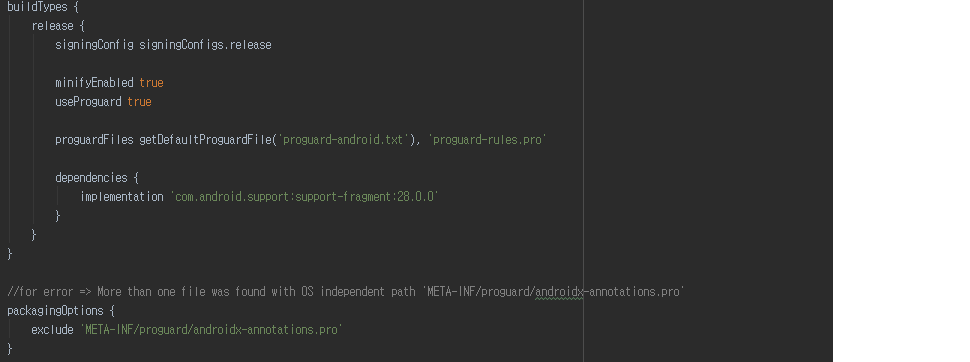
하지만, 역시나 단점도 존재한다. 내가 꼽은 단점은 아직 플러터가 리액트네이티브나 다른 크로스플랫폼에 비해 활성도가 떨어진다는 점이다. 자료가 타 개발 도구에 비해 부족하다는 것. 예를 들어, 원하는 기능을 구현할 때 해당 기능에 대한 플러그인이 존재하면 가져다쓰면 금방 개발 가능하지만, 없다면 그에 해당하는 플러그인을 직접 만들어야 한다.
혹은 존재하더라도 베타 버전의 플러그인이라 다른 플러그인과 충돌하여 컴파일에 오류가 발생하거나 하는 등의 문제도 존재한다. 그래도 이 부분은 점점 개선이 될 것으로 생각하고 있다. 내가 플러터를 접한지 1년이 안되었는데 그 사이에도 문제가 있었던(혹은 베타였던) 플러그인이 많이 개선되었다.
개발에 대한 안정성만 놓고 보면 아직까지는 리액트 네이티브가 한 수위라고 생각되지만,
UI 개발 생산성에 대한 매력이 너무 크기 때문에, 그 외 자료 부족 등의 불편한 부분은 감안할 정도라고 본다.
플러터로 간단한 앱부터, 플랫폼 수준의 앱까지 개발해보았는데, 앞으로도 플러터를 애용할 것 같다.
'개발이야기' 카테고리의 다른 글
| 앱 하나를 처음부터 런칭하기까지의 개발 과정 (0) | 2020.04.21 |
|---|