플러터가 2.0이 발표되면서 프로젝트 관리에 이슈가 생겼다.
안정적인 프로젝트 운영을 위해 2.0으로 업그레이드하는 것이 마땅하나,
이미 1.0으로 개발을 완료한 프로젝트를 2.0으로 업그레이드하기란 그렇게 간단하지 않기 때문이다.
게다가 플러터 1.0으로 개발된 프로젝트가 많은 상황에 플러터 버전을 2.0으로 업그레이드하는 순간
모든 프로젝트들을 플러터 2.0에 맞게 마이그레이션해주어야 하는데 보통 일이 아니다.
나의 경우도 계속 2.0으로 업그레이드하는 것을 미루다가 플러터의 특정한 패키지 버그 해결을 위해
플러터 2.0 업그레이드가 불가피해져서 업그레이드하기로 결정했는데 다 바꾸기엔 무리가 있으니,
해당 프로젝트 하나만 플러터 2.0으로 마이그레이션 하기로 결정하였다.
이 때 사용하는 것이 FVM(Flutter Version Management)이라는 것이다.
이 FVM을 사용하게 되면 프로젝트별로 원하는 버전을 쉽게 변경해서 사용할 수 있다.
A라는 프로젝트는 플러터 1.0, B라는 프로젝트는 플러터 2.0 이런 식으로 선택적으로 사용할 수 있게 된다.
또 B라는 프로젝트가 플러터 2.0으로 사용하고 있더라도 fvm으로 1.0으로 변경해서 사용할 수도 있다.
이제 FVM 사용하는 방법을 설명할 것이다.
1. 먼저 FVM을 활성화한다.
터미널(혹은 명령프롬프트)을 열고 아래 명령을 실행한다.
dart pub global activate fvm
(위 명령이 되지 않는다면 pub global activate fcm 이 명령으로 실행해보도록 한다.)
※ 혹시나 무언가 잘못되어서 되돌려야 하는 경우라면 pub global deactivate fvm 명령을 사용하면 된다.
2. 환경변수 path를 실행해준다.
윈도우10 기준으로 보통 'C:\Users\사용자이름\AppData\Local\Pub\Cache\bin' 이 경로를 설정해주면 될 것이다.
MAC일 경우는 export PATH="$PATH":"/Users/사용자이름/.pub-cache/bin" 과 같은 형태로 지정해주면 된다.
(사용자이름은 본인의 PC에 설정된 사용자이름으로 치환해서 사용한다.)
그리고 MAC에서는 터미널 실행시마다 적용될 수 있게 ~/.bashprofile 파일 내에도 위 패스에 대한 것을 적용해주도록 한다.
(zsh을 사용한다면 ~/.zshrc를 수정해야 하며 없으면 생성하여 내용을 추가하면 된다.)
※ 혹시나 Dart 경로(나의 경우는 C:\flutter\bin\cache\dart-sdk\bin)도 환경변수에 지정되어 있지 않다면 지정해준다.
Dart 경로를 추가하는 이유는 fvm 활성화 후 실행할 fvm 명령이 내부적으로 dart의 pub 명령어를 실행하기 때문이다.
경로 지정을 해주지 않을 경우 아래와 같은 오류가 발생할 수 있으므로 참고하도록 한다.
-------------------------------------------------------------------
Installed executable fvm.
Warning: Pub installs executables into C:\Users\Master\AppData\Local\Pub\Cache\bin, which is not on your path.
You can fix that by adding that directory to your system's "Path" environment variable.
A web search for "configure windows path" will show you how.
Activated fvm 1.3.7.
-------------------------------------------------------------------
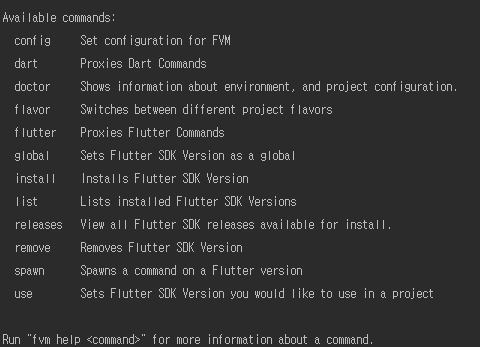
3. fvm help 명령을 실행해서 설치가 정상적으로 되었는지 확인한다.

이런 형태로 명령어 목록이 뜬다면 정상적으로 설치된 것이다.
4. 사용할 플러터 버전을 설치한다.
fvm을 사용할 경우 fvm 내부에서 플러터 버전을 별도로 관리하므로,
기존에 쓰던 플러터 버전은 아무 의미가 없다.
나의 경우 기존 플러터 버전을 1.22.5를 사용했었고, 이 버전과 최신버전 두가지 버전으로 관리할 것이다.
아래 두 명령을 실행하여 플러터 두가지 버전을 모두 설치해준다.
fvm install 1.22.5
fvm install stable (이 명령은 최신의 안정적인 플러터 버전을 설치해준다.)
5. 설치된 버전을 확인해본다.
fvm list 명령을 사용하여 아래와 같이 설치된 버전 목록을 확인할 수 있으며,
해당 플러터 버전들이 어느 경로에서 관리되고 있는지도 확인할 수 있다.

6. 내가 원하는 프로젝트에 원하는 플러터 버전을 적용한다.
터미널에서 플러터 버전을 적용할 프로젝트 경로로 이동한다.
그리고 fvm use라는 명령어를 사용하여 원하는 버전으로 변경할 수 있다.
최신버전의 플러터 버전을 사용하기 위해 아래 명령을 실행한다.
fvm use stable (다른 버전을 사용하려면 fvm use 다른버전을 입력하면 된다.)

위와 같이 표시된다면 정상적으로 버전이 변경된 것이다.
※ 오류 대응 방법
(1) Could not install stable 에러 발생

만약 위와 같은 에러가 뜬다면, 명령프롬프트에 관리자 권한이 필요한 것일 수 있다.
윈도우10이라면 PowerShell을 관리자 권한으로 실행해서 사용하면 정상적으로 동작할 것이다.
(2) FVM 업그레이드를 요하는 문구
___________________________________________________
FVM Update Available 1.3.7 → 2.2.2
Changelog: https://pub.dev/packages/fvm/changelog
Run pub global activate fvm to update
___________________________________________________
위와 같이 뜨는 경우는 flutter upgrade를 통해 기존에 사용하던 플러터를 최신버전으로 업그레이드하면 된다.
그리고 다시 fvm을 활성화하는 명령을 실행해주면 정상적으로 동작하게 된다.
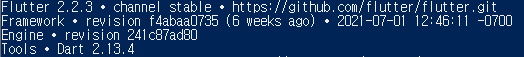
7. 해당 프로젝트에 원하는 버전이 정상적으로 적용되었는지 확인한다.
fvm flutter --version 명령을 실행한다.

위와 같이 정상적으로 stable 버전이 선택된 것을 확인할 수 있다.
flutter --version 명령을 실행할 경우 fvm 외부의 플러터 버전이 보여지므로 착오하지 않도록 한다.
8. 안드로이드 스튜디오에서 fvm에서 설정한 버전을 사용하도록 변경한다.
아무리 fvm use로 버전 변경을 하더라도 해당 프로젝트에서 fvm 플러터 버전을 참조하도록 경로 수정을 하지 않는다면 의미가 없다.
안드로이드 스튜디오를 실행하고 File -> Setting -> Languages & Frameworks -> Flutter -> Flutter SDK Path를 프로젝트 루트에 생성된 .fvm/flutter_sdk 의 경로를 지정해주면 된다.

위와 같이 적용하고 OK 버튼을 눌러주면 모든 설정이 끝난다.
이제 해당 프로젝트를 빌드하거나 디버깅을 하게 되면 적용된 플러터 버전으로 실행할 수 있을 것이다.
다만, 적용한 플러터 버전에 맞게 프로젝트 내의 소스 코드나 패키지도 마이그레이션해야 정상적으로 실행될 것이다.
그리고 터미널에서 빌드시에 flutter build apk, flutter build ios 등의 명령들을 사용하게 되는데,
이 때에도 fvm flutter build apk, fvm flutter build ios와 같이 적용 중인 플러터 버전으로 빌드할 수 있는 명령어로 사용해야한다.